OpenLayers가 뭔데?
지도서비스 개발을 위해 카카오나 네이버 지도 API를 사용하는 경우도 있지만 오픈소스로 이용할 수 있는 라이브러리가 OpenLayers이다. PostgreSQL과 Geoserver를 이용해 다양하게 사용할 수 있는 장점이 있다.
주요 기능으로는
- 원하는 좌표에 마커 기능
- 그리기 기능 (점, 선, 원, 다각형 등)
- 좌표체계의 변환을 돕는 기능 내장
- 레이어 형식을 제공하여 맵위에 레이어를 쌓을 수 있음
- 객체들을 각각 관리할 수 있음
- 좌표와 좌표간 거리 측정 등 다양한 계산 기능
- PostgreSQL(PostGIS), Geoserver를 연동하여 기능을 더욱 더 확장시킬 수 있음

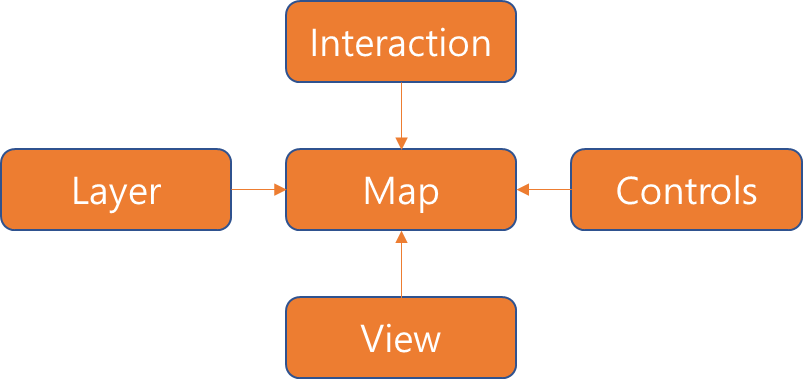
OpenLayers에서 지도서비스가 나타나기 위해서는 MAP이 핵심요소로 필요하다.
- MAP은 지도화면에 배경지도 또는 배경지도 위에 WMS/WFS 레이어를 표출하기 위해 필요한 필수 객체
- Layer는 배경지도 또는 레이어를 표출하기 위해 사용하는 객체, 하나 이상의 레이어가 필요하며 Map의 배열로 사용
- View는 해상도, 화면 레벨, 좌표 등 지도의 시각적 효과에 대한 변수들을 정의
- Controls는 화면에 고정된 위치에 사용되는 버튼등에 이벤트를 적용하여 회전, 위치이동 등의 이벤트를 제공
- Interaction은 마우스, 키보드 등의 이벤트로 효과를 제공(true, false)
OpenLayers는 어떻게 사용하는데?
<link rel="stylesheet" href="https://openlayers.org/en/v4.6.5/css/ol.css" type="text/css">
<script src="https://cdn.polyfill.io/v2/polyfill.min.js?features=requestAnimationFrame,Element.prototype.classList,URL"></script>
<script src="https://openlayers.org/en/v4.6.5/build/ol.js"></script>OpenLayers 사용을 위해 JS, CSS를 추가해준다
<div id="map" class="map" style="width: 600px; height: 50%;"></div>div 태그에서 지도 화면을 띄울 곳을 정한다
<script>
var layers = [
new ol.layer.Tile({
source: new ol.source.OSM()
})
];
var map = new ol.Map({
layers: layers,
target: 'map',
view: new ol.View({
center: [14206608.022807065, 4345508.083662013],
zoom: 6
})
});
</script>Map 객체에 필요한 Layer와 View 객체를 추가하여 OSM 기반 배경지도를 화면에 표출해준다

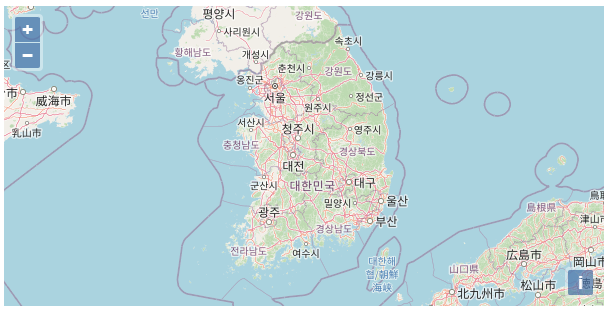
브라우저로 확인해보면 간단한 지도화면이 완성된 모습
+ 추가적으로 지도설정
const map = new ol.Map({
// 1. 타겟 설정
target: 'map', // HTML div의 id
// 2. 기본 레이어 설정
layers: [
// 기본 배경지도 (OSM: OpenStreetMap)
new ol.layer.Tile({
source: new ol.source.OSM()
})
// 다른 레이어들도 여기에 추가 가능
],
// 3. 뷰 설정
view: new ol.View({
center: ol.proj.fromLonLat([126.9780, 37.5665]), // 서울 좌표
zoom: 10, // 초기 줌 레벨
minZoom: 7, // 최소 줌 레벨
maxZoom: 19, // 최대 줌 레벨
extent: [/* 지도 이동 제한 범위 */] // 선택적
}),
// 4. 컨트롤 설정 (선택적)
controls: ol.control.defaults().extend([
new ol.control.ScaleLine(), // 축척 바
new ol.control.FullScreen(), // 전체화면 버튼
new ol.control.ZoomSlider() // 줌 슬라이더
]),
// 5. 인터랙션 설정 (선택적)
interactions: ol.interaction.defaults({
doubleClickZoom: true, // 더블클릭 줌
dragPan: true, // 드래그로 지도 이동
mouseWheelZoom: true // 마우스 휠로 줌
})
});필요한 설정들을 참고해서 지도 객체를 만들어서 html에 띄워주면 된다
ref. https://clsung.tistory.com/5
[Openlayers] GIS 오픈소스 Openlayers란?
안녕하세요. 씨엔스 입니다. 오늘은 GIS 개발에서 오픈소스로 사용되고 있는 Openlayers 에 대하여 간략하게 소개하고 설명해보려 합니다. 지도서비스를 개발하기 위해서 Kakao나 Naver의 지도 API를 사
clsung.tistory.com
ref.https://sihus.tistory.com/4
[OpenLayers] 시작하기
시작하기 앞서, OpenLayers란 무엇인가? 구글맵(GoogleMap)과 같이 웹 페이지에 동적인 맵을 표출하여 지도기반 서비스를 개발할 수 있도록 도와주는 완전히 공개 된 오픈 소스 JavaScript입니다 주요 기
sihus.tistory.com
'GIS > OpenLayers' 카테고리의 다른 글
| [OpenLayers] WMS 와 WFS (2) | 2024.11.19 |
|---|